Text elements
Text elements are used to create and edit continuous text in the newsletter.

They have the same functions for editing styles as the headings in the previous chapter. In addition, sections of a text can be formatted individually.
A text element inserted in the newsletter looks like this:

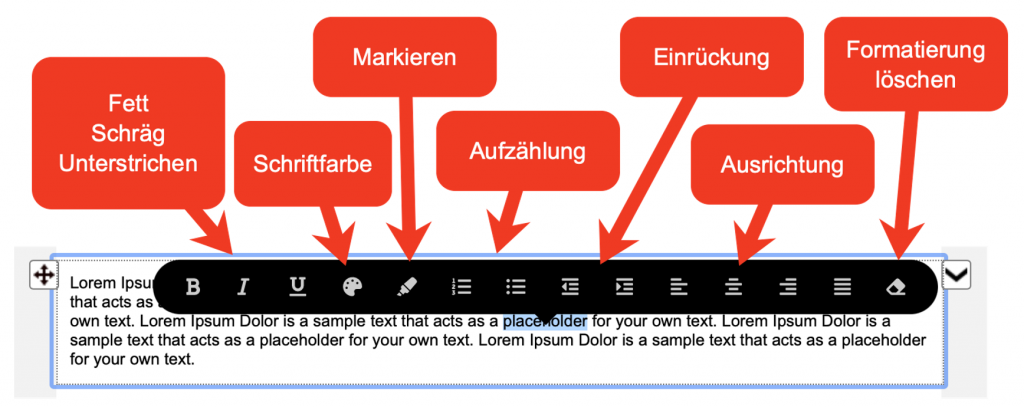
Within the text element, you can enter and edit text as usual. If you select a part of the text, a pop-up menu for editing the selected section is displayed:

In this way, you can, for example, format the selected text in bold, change the font color or highlight it with a yellow background color. Paragraphs can also be indented and simple bulleted lists can be created.
Context menu
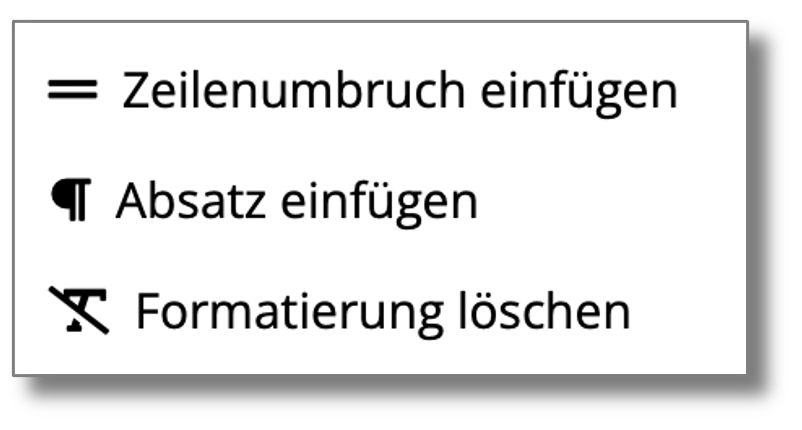
Right-click on the text box to open a context menu with the following functions:

- Insert line break inserts a simple line break (corresponds to the HTML tag <br>)
- Insert paragraph inserts a new paragraph (corresponds to the HTML tag <p>)
- Delete formatting deletes the formatting for the entire text box. Links are retained.
It is not possible to change the font or font size within a text box. Here too, our aim is to keep the formatting of text as simple as possible and to avoid display errors.
Insert personalization
You can insert any data field from your address list into a text element as a personalization field. The insertion of links is explained in the following chapter: Insert links
Insert images into texts
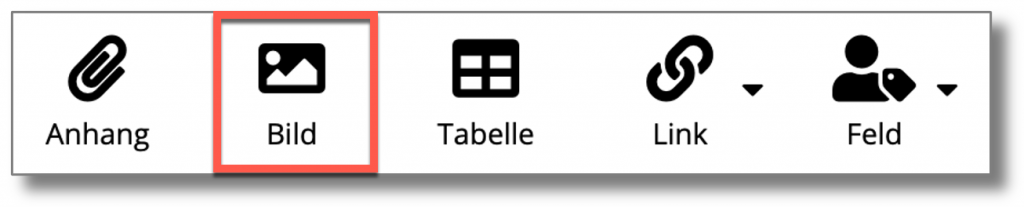
To insert an image into a continuous text, place the mouse cursor at the corresponding position and click on Image in the toolbar at the top.

All image files inserted into your e-mail newsletter are automatically scaled to the displayed size before being sent. This has the advantage that images are displayed in the correct size in Microsoft Outlook regardless of the dimensions of the original file. In addition, loading times are minimized, which usually occur when very large images are inserted into an e-mail and then scaled down with the mouse. If an image file is contained in an e-mail several times in different sizes, a separate scaled image file is created for each size.
Attention: Images inserted in continuous text are not changed in Responsive mode, but displayed 1:1.
Styles
There are the following styles for text elements, each of which is applied to the entire element:
