Set up the newsletter layout
In this chapter, you will learn how newsletters are structured and how to create newsletters using drag & drop.

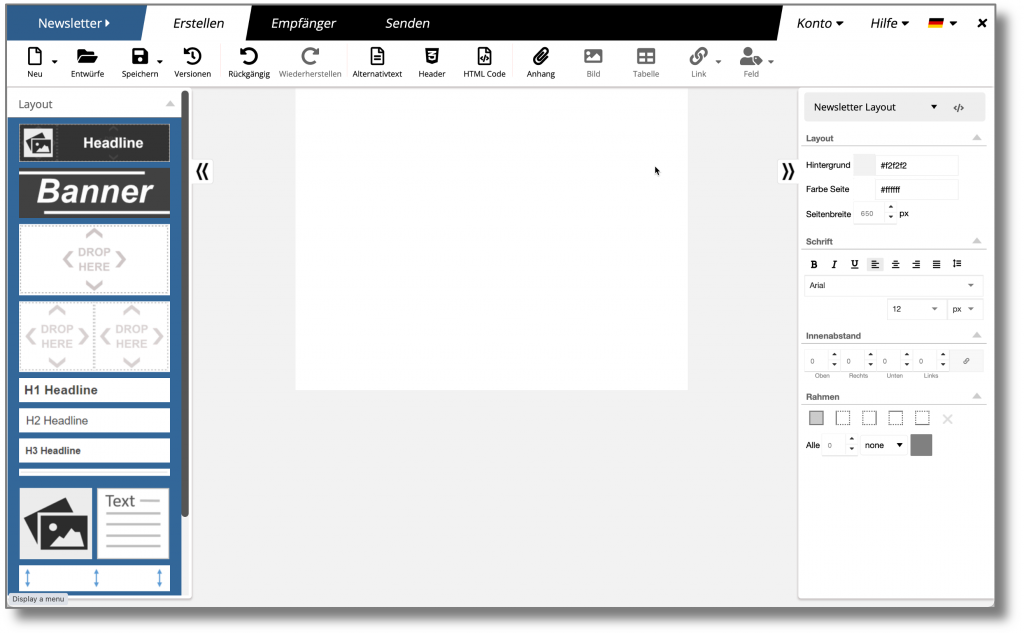
When you create a blank newsletter, you first see the layout that forms the basis for every newsletter. At the beginning it is a blank page on a gray background, we imagine it like a blank page of paper lying on a gray desk. In the style editor on the right-hand side, you determine the basic settings of the layout.
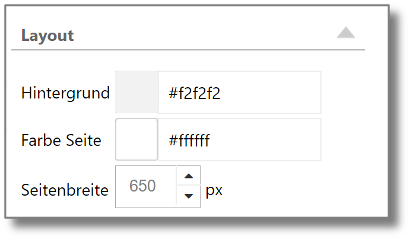
Background color and page width

In the Layout area, you can change the color of the page and the background. You also have the option of setting the width of the page. The height automatically adjusts to your content.
The optimum page width
The optimal page width depends on the design of your newsletter. For a single-column layout, a width of 500px or 600px makes sense. If the text is wider, the lines of text will be too long and difficult to read.
However, if you are planning a layout with several columns, the newsletter can be up to 800px wide. More is possible, but does not make sense, as there are still people who read their emails on a smaller display, such as a notebook or iPad.
