Formular auf Homepage integrieren
Sobald Sie Ihr Formular gespeichert haben, können Sie es mit der Schaltfläche Publish in der Toolbar veröffentlichen.

Es gibt zwei Möglichkeiten zur Nutzung des Formulars:
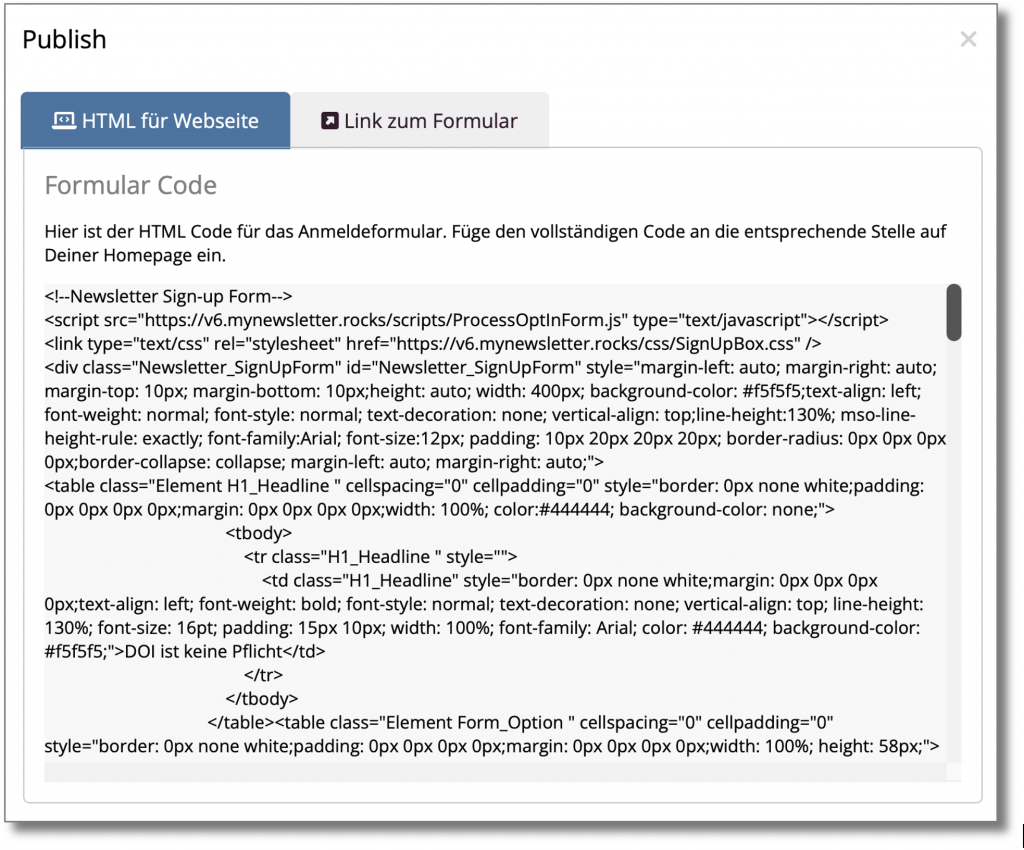
HTML für Webseite
Öffnet einen Dialog mit dem HTML-Code des Formulars, den Sie kopieren und an passender Stelle auf Ihrer Homepage einfügen können.

Der HTML-Code nutzt Inline-Styles statt CSS-Klassen. Dadurch wird gewährleistet, dass das Design des Formulars nicht mit dem Design der Webseite kollidiert. Soll das CSS Ihrer Homepage allerdings Styles für bestimmte HTML-Tags definiert haben, kann es sein, dass diese Übernommen werden und das Formular entsprechend anders angezeigt wird.
Quellcode des Formulars anpassen
Wenn Sie den Quellcode anpassen möchten, beachten Sie dabei bitte folgendes:
- Ändern Sie keine Klassennamen, IDs oder Namen von INPUT und SELECT Elementen, anderenfalls kann es sein, dass Ihr Formular nicht mehr funktioniert.
- Ändern Sie nicht Klassennamen oder ID des DIVs, welches das Formular umfasst.
- Ändern Sie niemals eines der versteckten Felder FormCategory, FormName, FormOwner oder FormServerDomain
Die Bedeutung der Hidden-Fields im Formular-Code
Im Code Ihres HTML-Formulars gibt es die folgenden versteckten Felder:
- FormRedirectUrl: URL, an die Besucher nach erfolgtem Single Opt-In oder bei einem erfolgten Double Opt-In nach der Aktivierung weitergeleitet werden.
- FormEmailReceipt: E-Mail-Adresse, an die nach erfolgtem Single Opt-In oder bei einem erfolgten Double Opt-In ein Beleg mit allen eingegebenen Daten geschickt wird.
- FormCategory: Interne Kategorie des Formulars, um Anmeldungen dem richtigen Formular zuordnen zu können. Der Inhalt dieses Feldes muss eine Zahl > 0 sein und darf nicht verändert werden.
- FormName: Name des Formulars, dient der Zuordnung und darf nicht verändert werden.
- FormOwner: Benutzername des mynewsletter.rocks Kontos, zu dem das Formular gehört. Darf nicht verändert werden.
- FormServerDomain: Domainname des [ProductName] Servers
- FormPopupBehavior und FormPopupDelay bestimmen Art und Zeitpunkt der Pop-Up-Funktion.
Die Datei ProcessOptInForm.js
Die Datei ProcessOptInForm.js wird auf dem [MNR_ProductName] Server gehostet kümmert sich um die Verifizierung der Formulareingaben und um die Anzeige der Hinweisfenster. Sie können diese Datei selbst auf Ihrem eigenen Web-Server hosten, allerdings wird sie dann nicht automatisch aktualisiert und ist möglicherweise veraltet.
Link zum Formular
URL zum Formular, das auf dem [MNR_ProductName] Server gehostet ist. Mit dieser Option greifen Sie direkt auf das Formular zu – ideal zum Testen!
Achtung: Beim Direktaufruf durch eine URL werden Pop-up Formulare sofort ohne Verzögerung angezeigt.
