Elemente einfügen
[MNR_ProductName] Newsletter werden aus einzelnen Bausteinen erstellt, die wir als Elemente bezeichnen. Die Anzahl der Elemente ist überschaubar, aber sehr mächtig, denn aus wenigen Bausteinen lassen sich praktisch alle erdenklichen Layouts erstellen.
Alle Elemente sind responsive und dafür ausgelegt, in Microsoft Outlook so dargestellt zu werden, wie Sie sich das vorstellen – auch ohne Spezialkenntnisse.
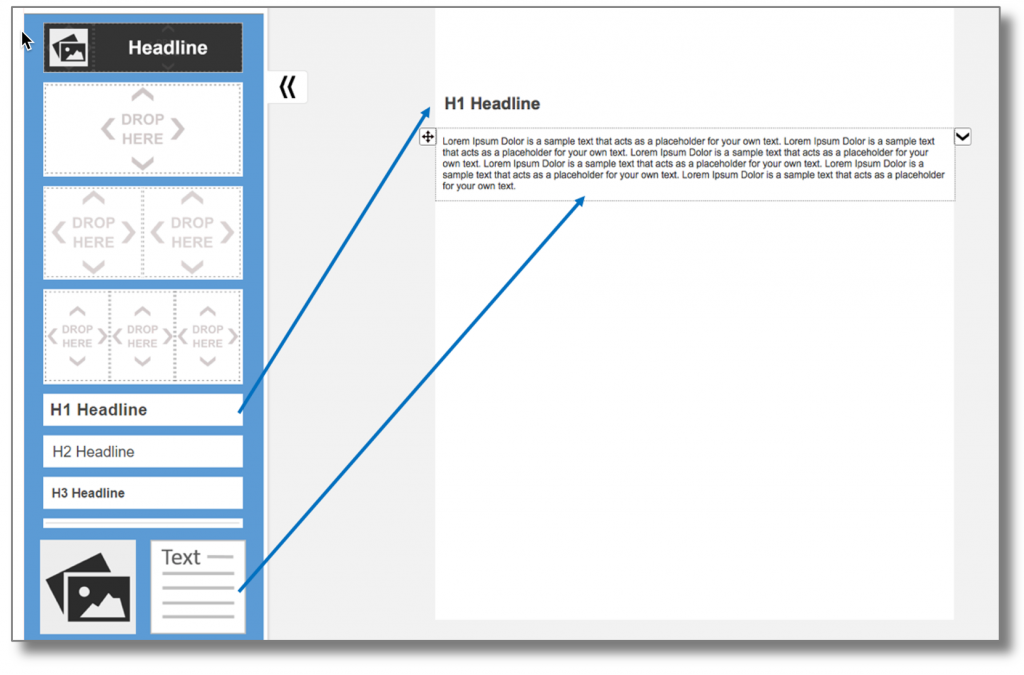
Die Newsletter-Elemente befinden sich auf der linken Seite des Bildschirms. Durch Drag & Drop können Sie diese einfach auf Ihren Newsletter ziehen und bearbeiten. Um ein Element einzufügen, klicken Sie es mit der Maus an, halten die linke Maustaste gedrückt und ziehen es auf den Newsletter. Eine graue Leiste mit der Aufschrift „Element wird hier platziert“ zeigt an, an welcher Position das Element in den Newsletter eingefügt wird.

in diesem Fall ein H1 Headline und ein Text Element.
Hinweis: Wenn sich der Cursor über dem Hintergrund Ihres Newsletters befindet, wird das neue Element am Ende des Newsletters eingefügt.
Kontextmenü
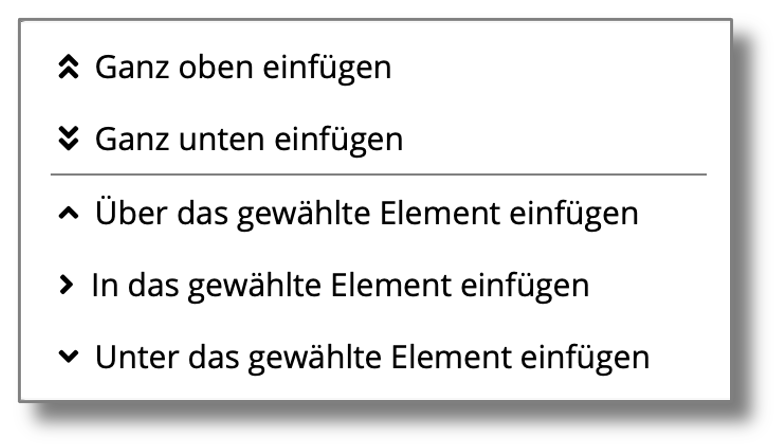
Klicken Sie mit der rechten Maustaste auf eines der zu Verfügung stehenden Elemente, so wird ein Kontextmenü mit folgenden Optionen angezeigt:

Mit den Optionen Ganz oben einfügen bzw. Ganz unten einfügen wird das Element an das obere bzw. untere Ende des Newsletters eingefügt.
Haben Sie ein Element in Ihrem Newsletter ausgewählt, lässt sich das neue Element mit Über dem gewählten Element einfügen über und mit Unter dem gewählten Element einfügen unter das ausgewählte Element einfügen.
Ist das gewählte Element ein Layout Container, lässt sich das Element auch in den Layout Container einfügen.
Auf diese Weise lassen sich Elemente auch ohne Drag & Drop in den Newsletter einfügen.
Elemente auswählen und bearbeiten
Klicken Sie auf ein eingefügtes Element, um es für die Bearbeitung auszuwählen. Ein ausgewähltes Element wird grau eingefärbt und mit einem Rahmen umgeben. Auf der rechten Seite des Bildschirms werden die Bedienelemente angezeigt, um den Style des Elements zu bearbeiten. Für jedes Element werden die passenden Style-Editoren angezeigt. Oben an der linken Seite des Elements erscheint eine Schaltfläche mit einem Kreuz, mit dem Sie das Element verschieben können.

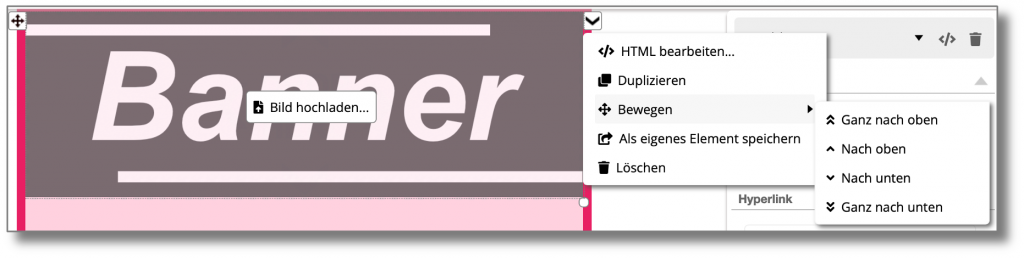
Die Pfeiltaste auf der rechten Seite des Elements öffnet ein Menü mit den folgenden Funktionen:
- HTML Bearbeiten – zeigt den HTML Code des Elements.
- Duplizieren – dupliziert das Element und positioniert es direkt unter dem ausgewählten Element.
- Bewegen – Mit den Bewegungsfunktionen lässt sich ein Element einfach um ein Element nach/oben oder unten schieben, oder sogar ganz nach oben oder ganz nach unten platzieren.
- Als eigenes Element speichern – speichert das Element für die spätere Verwendung in der Liste von Elementen auf der linken Seite. Auf diese Weise können Sie Elemente wiederverwenden, wenn Sie einen neuen Newsletter gestalten.
- Löschen – Entfernt das gewählte Element
Element-Höhe ändern

Um die Höhe eines Elements zu ändern, gehen Sie mit dem Cursor auf den unteren Rand des Elements bis ein Nord/Süd-Pfeil erscheint. Drücken sie die linke Maustaste, halten Sie sie gedrückt und bewegen dann die Maus, um die Höhe zu ändern. Alternativ können Sie die Höhe auch im Style-Editor auf der rechten Seite ändern.
