Responsive Newsletter

Die Responsive-Newsletter Optionen funktionieren für alle Entwürfe, die Sie mit Hilfe unserer Drag & Drop Elemente erstellt haben. Bei aus anderen Quellen importierten Entwürfen funktioniert die Option nicht.
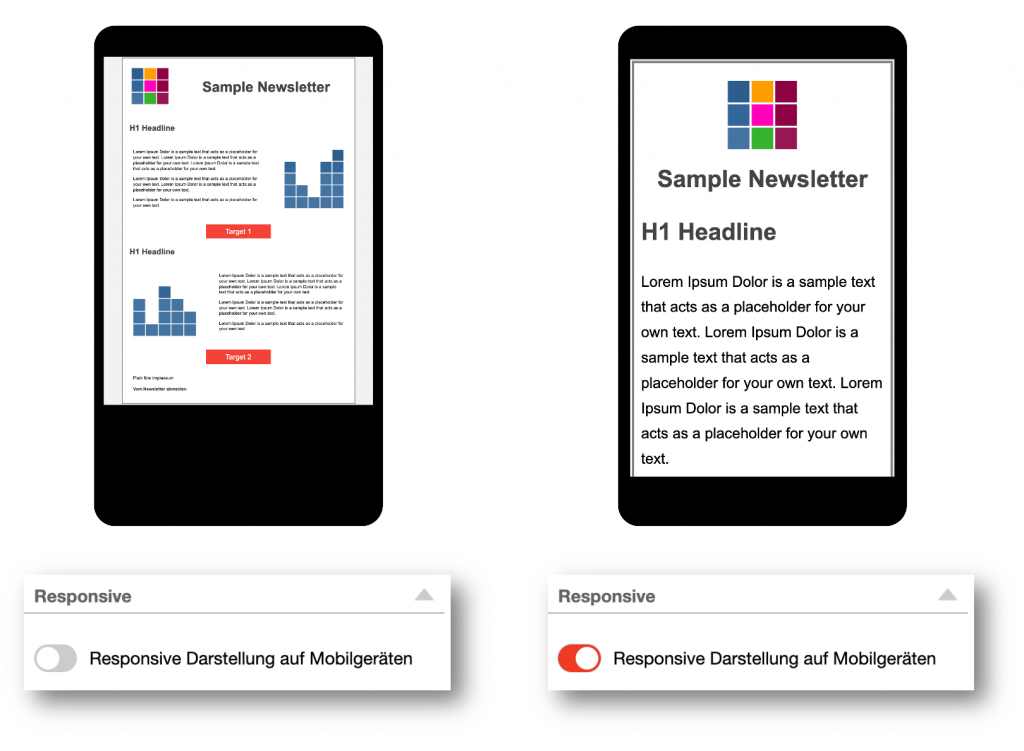
Solange die Option zur responsiven Darstellung auf mobilen Endgeräten nicht aktiviert ist, wird die Darstellung für den Desktop einfach soweit verkleinert, dass eine E-Mail in ihrer gesamten Breits auf dem Smartphone dargestellt wird.
Ist die Responsive-Option aktiviert, wird Ihr Newsletter für die Darstellung auf Smartphones optimiert.
Dafür gelten folgende Regeln:
- Die Breite des Layouts beträgt 95% der Breite des Bildschirms
- Überschriften und Texte werden größer dargestellt.
- Die einzelnen Spalten mehrspaltiger Layouts werden untereinander angezeigt, sofern diese Einstellung in den Eigenschaften des jeweiligen Layout-Elements angewählt wurde.
- Bild-Elemente werden auf die gesamte Breite skaliert.
- Bilder, die sich innerhalb eines Text-Elements befinden, werden nicht verändert und behalten ihre Größe.
- Button-Elemente werden zentriert und vergrößert dargestellt.
Vorschau

In der mobilen Vorschau wird die Responsive-Ansicht angezeigt. Dies ist eine simulierte Darstellung und muss nicht hunderprozentig mit der Darstellung auf einem echten Smartphone übereinstimmen.
Es ist ratsam, vor dem Versand des Newsletters die Darstellung auf einem Smartphone durch den Versand einer Test-E-Mail zu überprüfen.
