Ein neues Formular erstellen
Um Anmeldeformulare zu erstellen oder zu bearbeiten, öffnen Sie den Reiter Formulare im Browser oder klicken Sie auf Formular erstellen im [ProductName] Add-In für cobra.

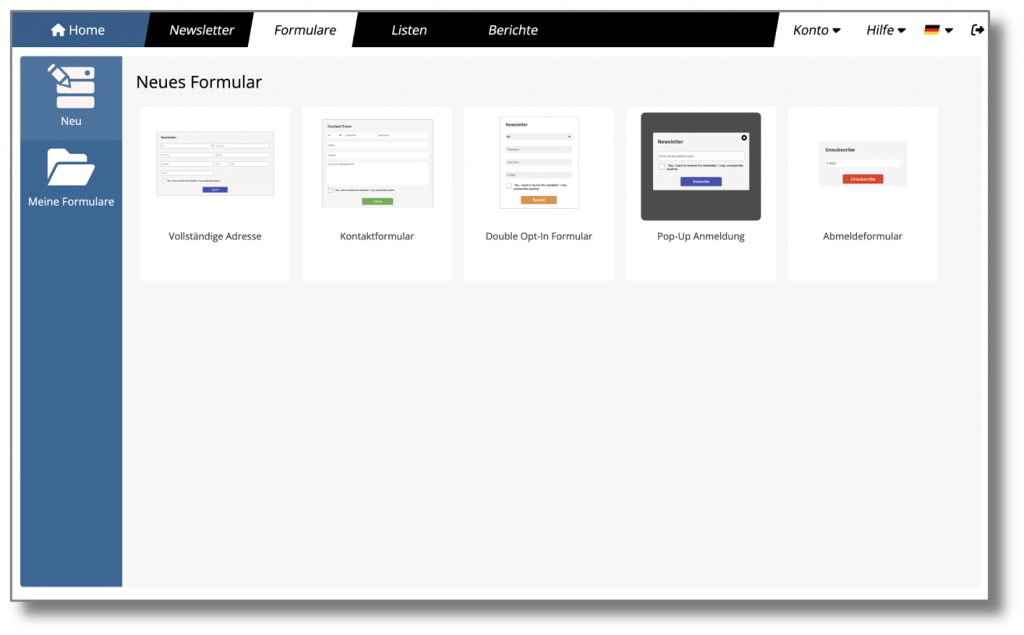
Um ein neues Formular zu erstellen, klicken Sie auf eine der Vorlagen für Formulare. Der Editor für Formulare wird automatisch geöffnet und die Vorlage geladen.

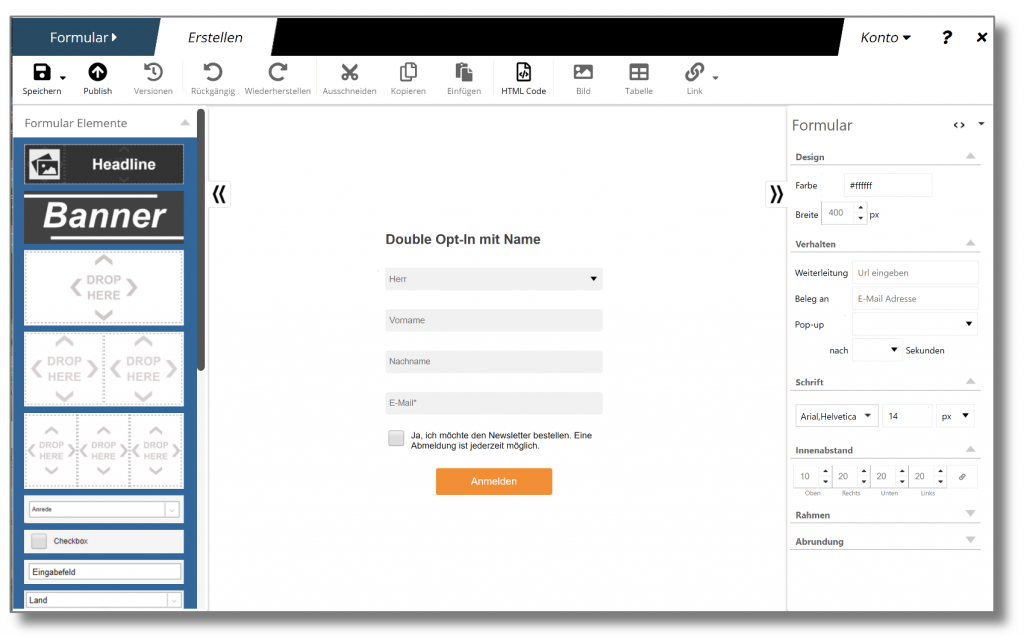
Der Formular Editor funktioniert genauso wie der Drag & Drop Newsletter Editor. Es gibt allerdings einige für Formulare angepasste Optionen.
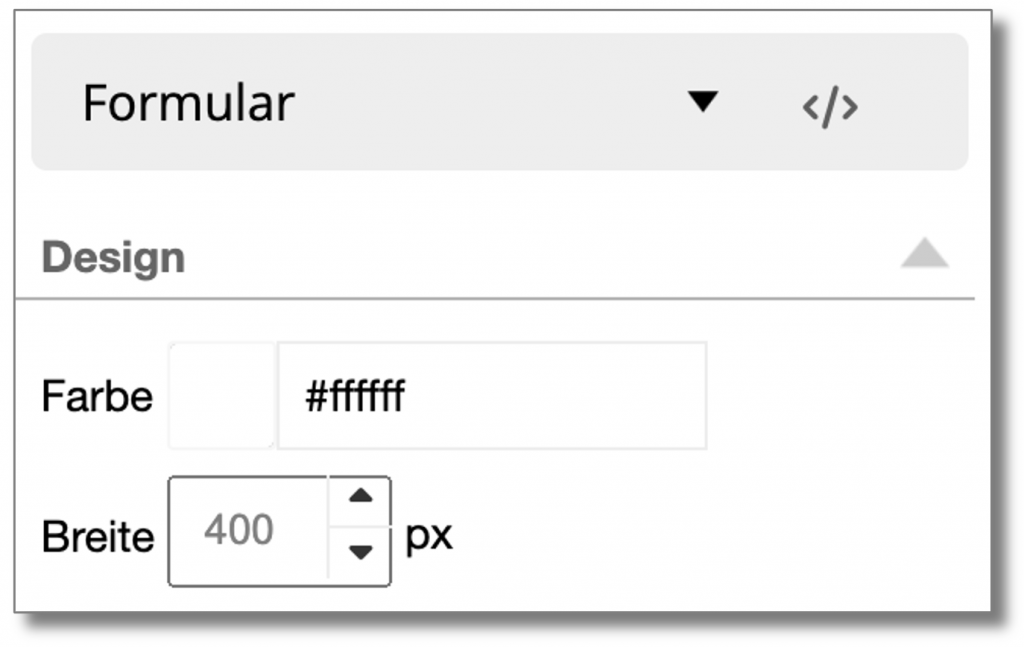
Design

Mit Farbe bestimmen Sie die Hintergrundfarbe des Formulars, mit Breite die Breite in Pixeln. Die Breite des Formulars sollte zu Ihrer Homepage passen. Sie können natürlich auch ein sehr breites Formular erstellen und dieses quasi als Landingpage nutzen.
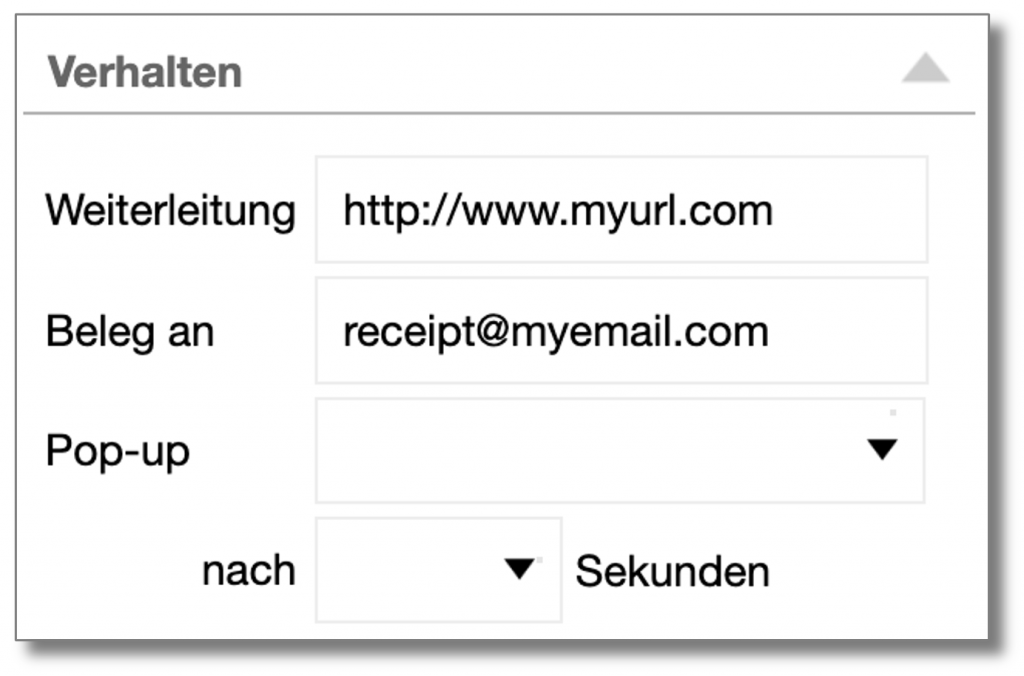
Verhalten

In das Feld Weiterleitung geben Sie die URL an, an die neue Abonnenten nach Anklicken des Aktivierungslinks weitergeleitet werden sollen. Falls keine URL angeben ist, erfolgt die Weiterleitung auf eine generische „Dankeschön“-Seite.
Im Feld Beleg an hinterlegen Sie optional eine oder mehrere (durch Semicolon getrennte) E-Mail-Adressen, an die nach jeder erfolgreich bestätigten Anmeldung eine E-Mail mit den Anmeldedaten gesendet wird. Lassen Sie das Feld leer, wird keine E-Mail versendet.
Pop-up: Soll Ihr Formular als Pop-up Formular eingesetzt werden, können Sie hier die Animation wählen und den Zeitpunkt, an dem ab Öffnung der Seite das Formular angezeigt werden soll. Ein Pop-up-Formular erscheint nur einmal pro Sitzung (Session), nach dem Absenden wird es für 90 Tage nicht wieder angezeigt.
Weitere Optionen für Schrift, Innenabstand und Rahmen funktionieren genau wie im Newsletter Editor und wurden im entsprechenden Kapitel ausführlich beschrieben.
