Mehrspaltige Layouts
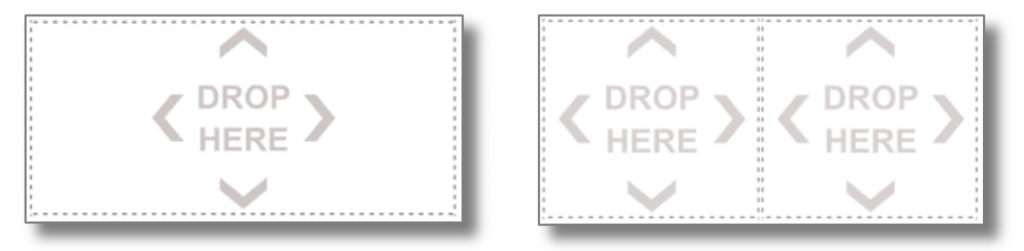
Mit Layout-Elementen erstellen Sie im Handumdrehen responsive mehrspaltige Layouts. Sie können auf diese Weise eine Grundstruktur vorgeben, die Sie anschließend mit beliebigen anderen Elementen füllen.

Layout-Elemente können ineinander verschachtelt werden, allerdings ist davon abzuraten, weil eine Verschachtelung häufig Probleme bei der Darstellung verursachen, die schwer zu lösen sind.
Kontext-Menü
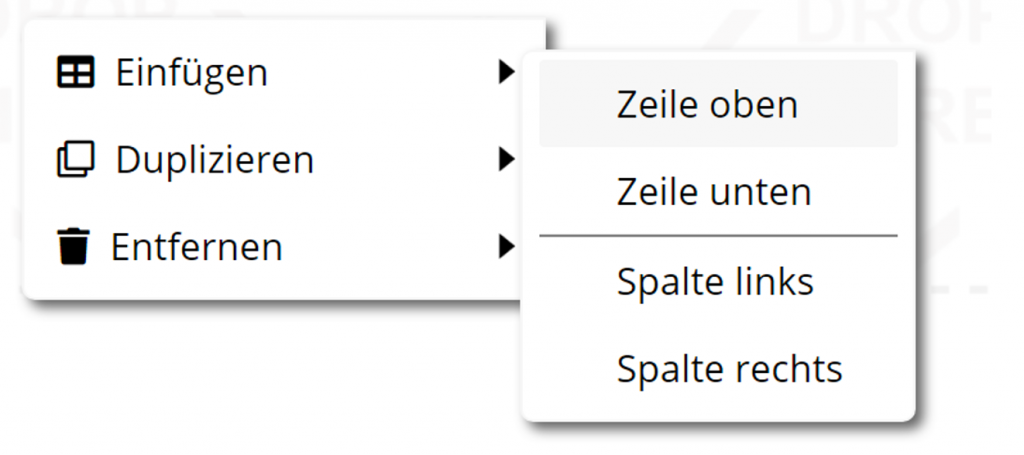
Mit einem Klick auf die rechte Maustaste über einem Layout-Element wird ein Kontext-Menü geöffnet:

Mit dem Befehl Einfügen lassen sich weitere Zeilen und Spalten einfügen, um komplexere Layouts zu erstellen. Auch das Duplizieren und Entfernen von Zeilen und Spalten ist möglich.
Beispiel

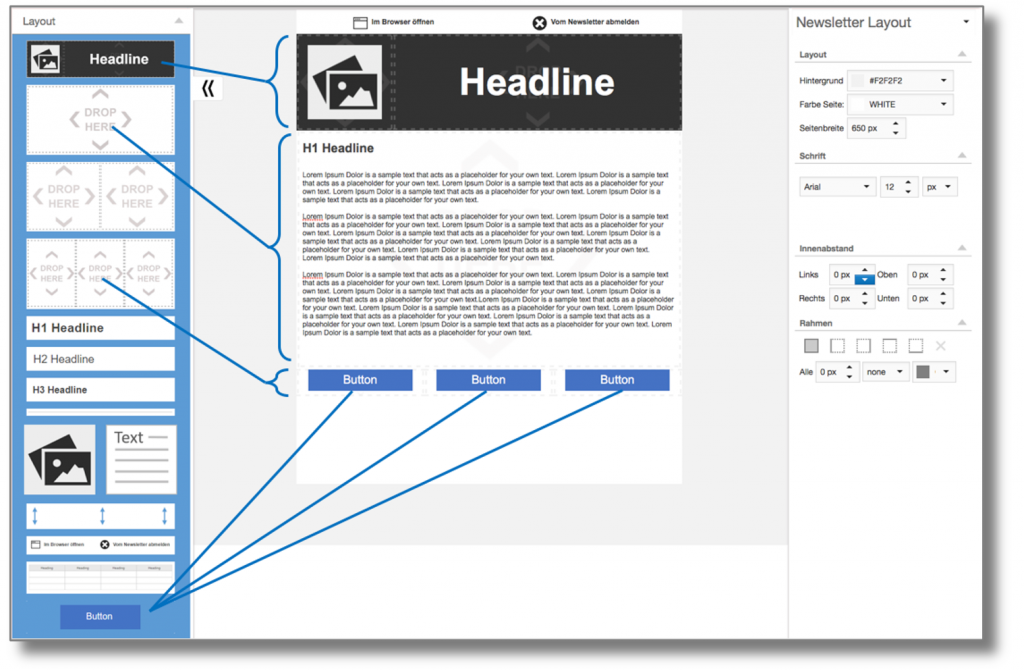
Im Beispiel oben haben wir den folgenden Aufbau:
Unter der Headline gibt es ein einspaltiges Layout-Element, das eine H1 Headline und ein Text-Element beinhaltet. Darunter gibt es ein dreispaltiges Layout-Element mit jeweils einem Button Element.
Styles
Layout Elemente haben die folgenden Style-Eigenschaften, die Sie anpassen können:
Responsive Eigenschaften

Bei der Anzeige können Sie bei den Optionen Mobil und Desktop bestimmen, ob das Element auf mobilen Endgeräten oder auf dem Desktop angezeigt oder ausgeblendet wird. Dies ist dann von Nutzen, wenn Sie z.B. für die mobile Darstellung einen anderen Header anzeigen möchten.
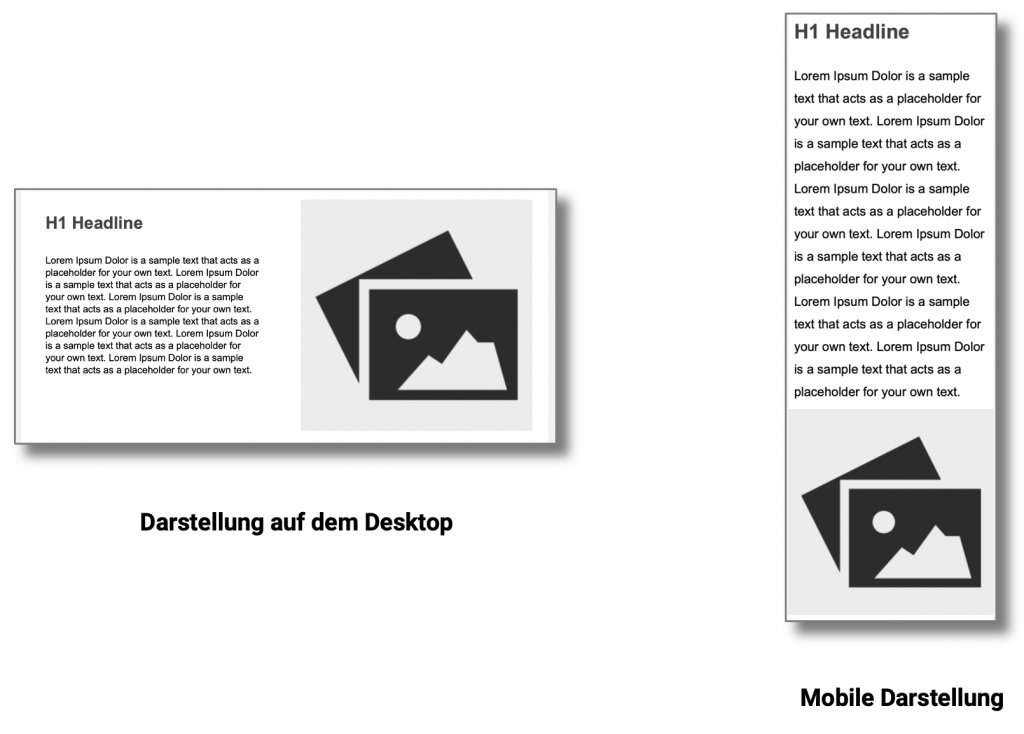
Mit der Option Spalten untereinander werden die einzelnen Spalten auf Smartphones untereinander dargestellt. Wenn Sie beispielsweise ein zweispaltiges Layout haben, bei dem Links eine Überschrift und ein Text und rechts ein Bild angezeigt werden, so wird in der mobilen Darstellung oben Überschrift und Text und darunter das Bild gezeigt.