Elemente anpassen
Alle in [MNR_ProductName] erstellen Newsletter bestehen aus einer Reihe von Elemente. Alle Elemente haben eine Reihe von Eigenschaften, mit denen Sie das Aussehen an Ihre Bedürfnisse anpassen können. In diesem Kapitel werden die wichtigsten davon erläutert.
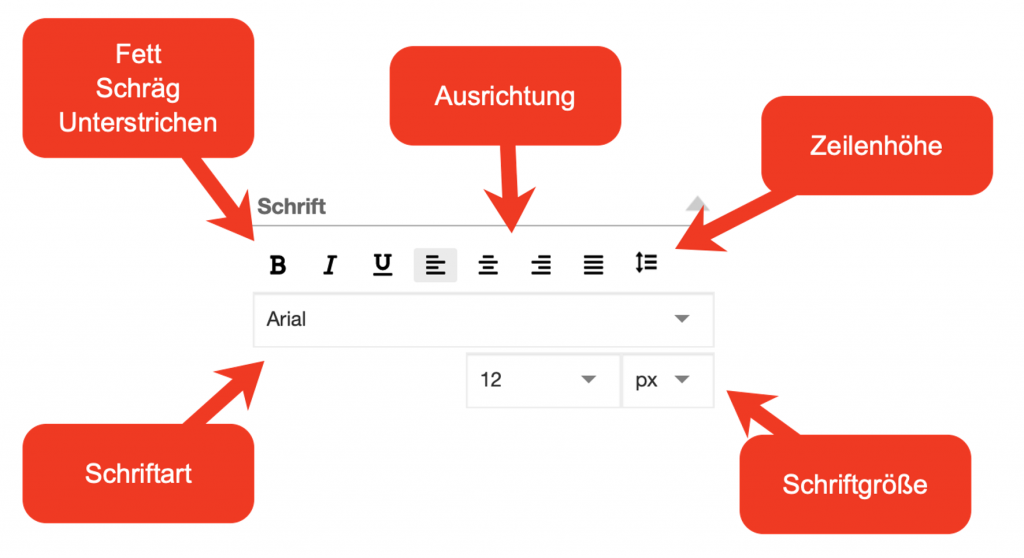
Schrift
Die Schriftart können Sie im Style-Editor auf der rechten Seite genauso ändern, wie Sie es von anderen Programmen gewohnt sind. Je nach Element werden unterschiedliche Optionen für die Bearbeitung der Schrift angezeigt.

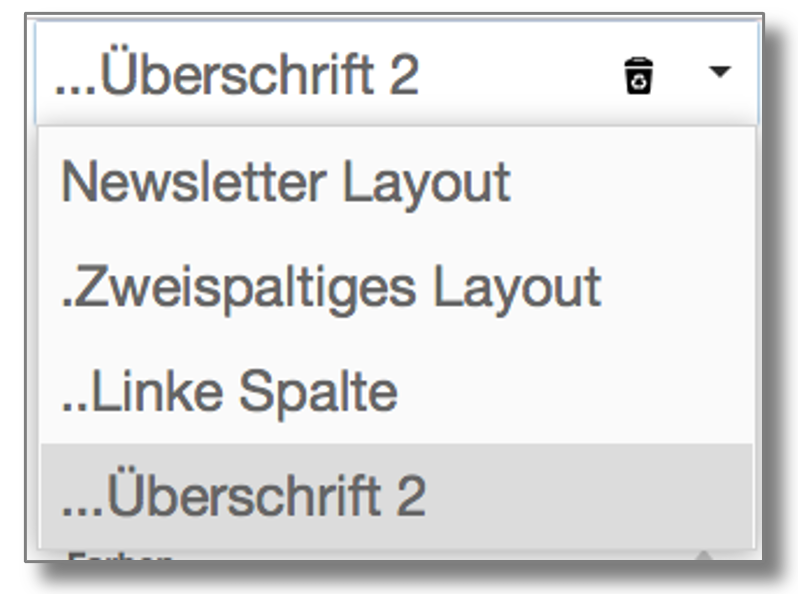
Ist der Name der Schriftart hellgrau, bedeutet dies, dass für dieses Element keine eigene Schriftart definiert ist, sondern die Schriftart des darüber liegenden Elements oder des Newsletter Layouts verwendet wird. Eine Liste der über dem aktuell ausgewählten Element sehen Sie in der Liste der Ebenen:

Websichere Schriftarten
Die Auswahl an Schriftarten ist – sagen wir mal – eher enttäuschend. Das liegt daran, dass in Newslettern verwendete Schriftarten ‚websicher‘ sein sollten – das bedeutet, dass sie auf möglichst allen Endgeräten richtig angezeigt werden. Viele populäre Schriftarten wie Calibri oder Comic Sans sind auf Apple-Computern oder Android-Geräten aus lizenzrechtlichen Gründen nicht zu finden, genauso wie es die Apple-Schriftart ‚San Francisco‘ nicht auf Windows-Computern beheimatet ist. Zu den websicheren Schriften gehören:
- Arial
- Century Gothic
- Copperplate Gothic Light
- Courier New
- Georgia
- Gill Sans
- Lucida Console
- Lucida Sans Unicode
- Palantino Linotype
- Tahoma
- Times New Roman
- Trebuchet MS
- Verdana
Google Fonts, die dynamisch nachgeladen werden, sind leider auch keine Lösung. Zum einen werden sie in populären E-Mail-Programmen wie Microsoft Outlook nicht angezeigt (dort kommt stattdessen ‚Times New Roman‘ zu Einsatz), zum anderen gibt es datenschutzrechtliche Probleme.
Die optimale Schriftgröße für Newsletter
Schriften in Newslettern sollen nicht zu klein sein. 12px sind fast schon zu klein, 18px vielleicht etwas zu groß, 14px oder 16px sind ideal.
Geben Sie die Schriftgröße in Pixel (px) statt in Punkten (pt) an, damit die Schriftgröße auf allen Endgeräten gleich groß dargestellt wird und der Satzbau enthalten bleibt. Anderenfalls kann es passieren, dass sich Elemente insbesondere in mehrspaltigen Layouts auf manchen Geräten verschieben.
Auch die Zeilenhöhe darf gern ein wenig größer sein. 130% sind grenzwertig, 150% oder 180% lassen sich viel besser lesen.
Farben

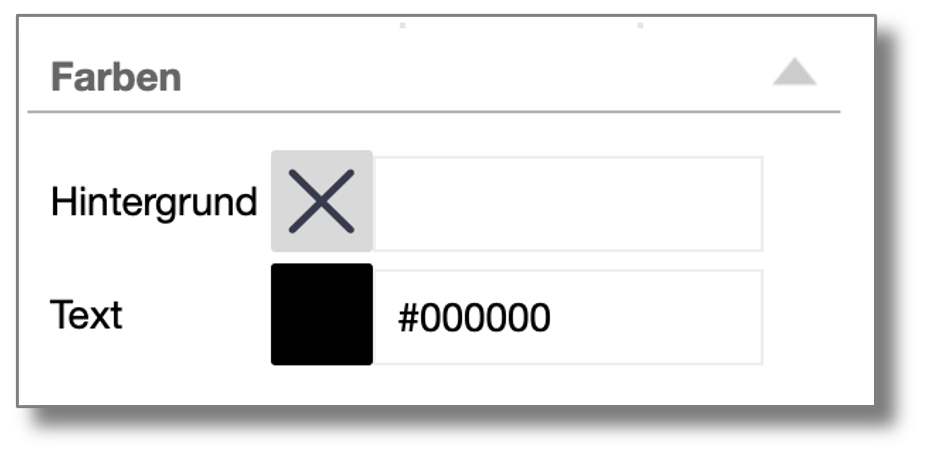
In Überschriften können Sie eine Farbe für den Hintergrund und für den Text auswählen. Haben Sie nicht den gesamten Text, sondern nur einen Abschnitt ausgewählt, so wird der ausgewählte Text mit der Hintergrundfarbe markiert (s.o.).
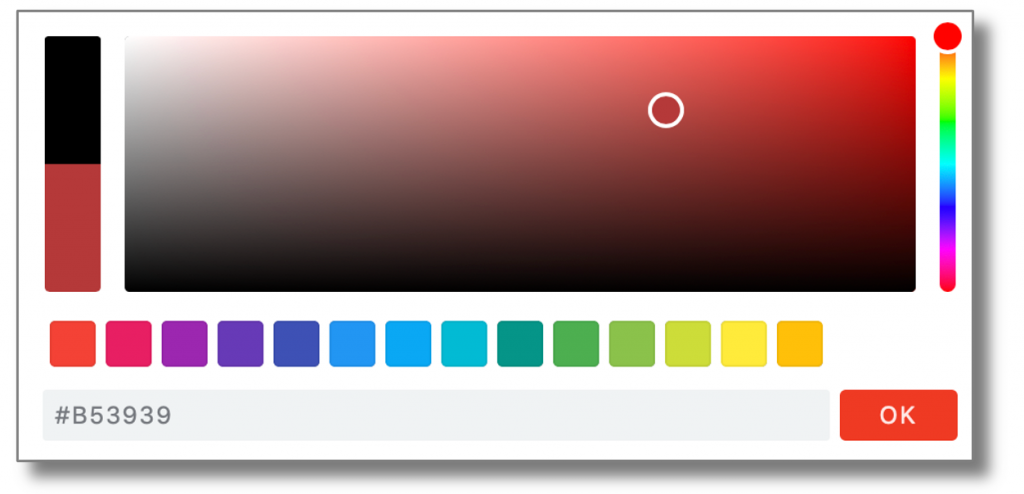
Ist keine Farbe gewählt, steht in der Box zur Farbauswahl der Begriff „NONE“. Als Farbe wird links die jeweils zuletzt verwendete Farbe angezeigt. Wenn Sie möchten, können Sie direkt einen Code für die Farbe in das Feld eingeben, entweder als RGB-Wert oder als Hexadezimalzahl. Beim Klick auf den Pfeil auf der rechten Seite des Elements können Sie eine Farbe aus einer Palette oder dem Verlauf wählen:

Die Farbpalette können Sie über die Funktion Farbpalette selbst definieren, so dass beispielsweise immer Ihre Firmenfarben zur Auswahl zur Verfügung stehen.
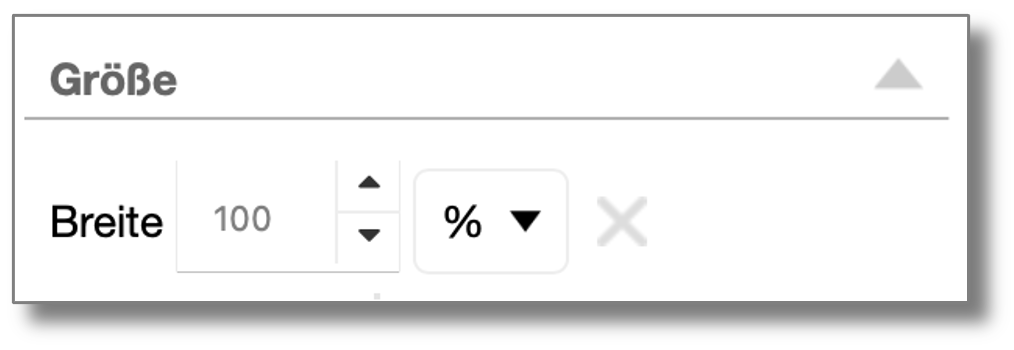
Größe
Die Breite eines Elements können Sie wahlweise in Pixeln oder Prozent eingeben. Die meisten Elemente haben standardmäßig eine Breite von 100%, damit sie den Platz optimal ausnutzen. Eine explizite Höhe kann nicht eingegeben werden, denn diese ergibt sich aus der Größe des Inhalts und dem Innenabstand.

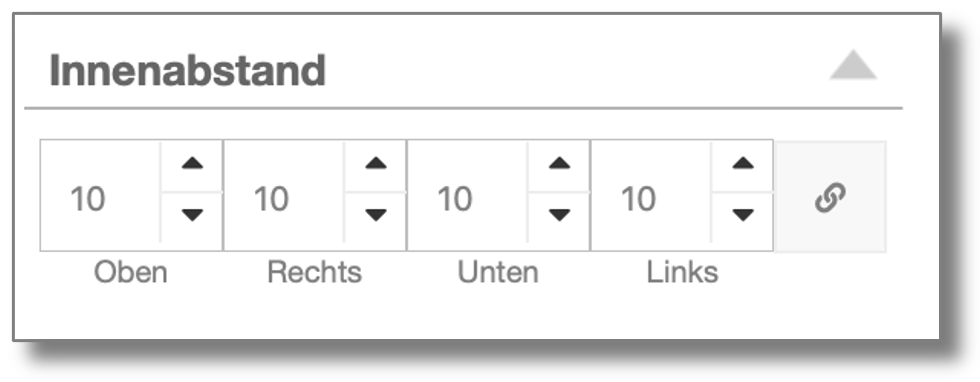
Innenabstand


Ein äußerer Abstand kann nicht festgelegt werden, weil dieser in Programmen wie Microsoft Outlook sehr häufig Fehler in der Darstellung verursacht.
Achtung: In einigen Programmen wie Yahoo! Mail kann es passieren, dass der Innenabstand zur Breite eines Elements hinzugerechnet wird. Wenn ein Element beispielsweise eine Breite von 100px und einen Innenabstand Links und Rechts von jeweils 5px hat, kann es sein, dass eine Breite von 110px angenommen und das Layout nicht richtig dargestellt wird. In diesem Fall kann die Angabe einer prozentualen Breite helfen.
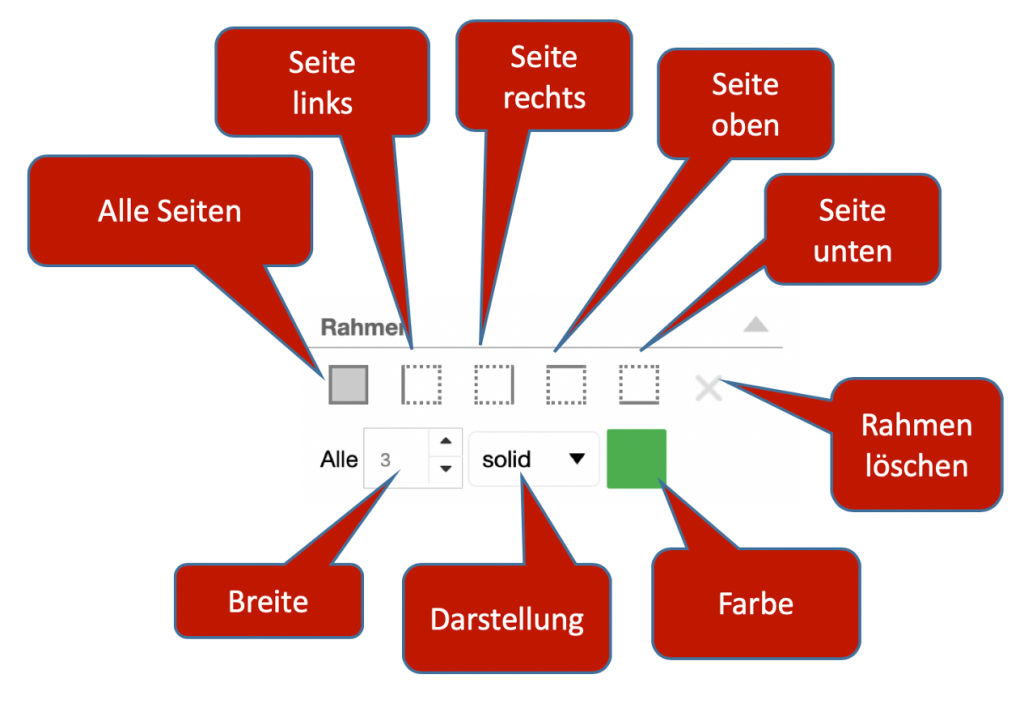
Rahmen
Definieren Sie einen Rahmen, um ein Element hervorzuheben. Sie können für jede Seite des Rahmens einen eigenen Style definieren.

Wenn Sie den Rahmen wieder entfernen möchten, klicken Sie auf das X, um den Rahmen zu löschen.
